抓火狐的規格書有一項是這樣:不使用傳統的註冊、登入帳號系統,用 OpenID 讓使用者感受攜帶帳號與個人資料的自由,並讓使用者意識到提供這項好處的是「OpenID」這個技術。
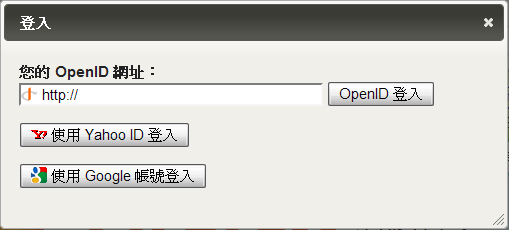
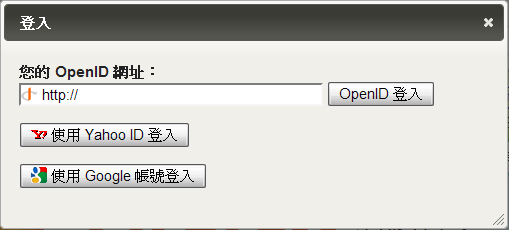
這是一推出時的 OpenID 登入畫面:

看的出問題在哪嗎?我也看不出來,直到真的看到一個不知什麼是 OpenID 的人用過之後:
- 這個 UI 雖然很詳盡的介紹 OpenID,但是充斥著專有名詞:「OpenID 網址」、「服務商」
- 這樣就算了,但是使用者沒有看到任何熟悉的欄位,所以開始自行想像上面要填什麼(填了「自己想的 ID」、「想要的抓火狐網址」)
- 然後失敗大約三次之後,終於開始認真讀畫面上的文字,去按 OpenID 服務商的下拉選單,找到熟悉的 Google(目前的統計是大約六成的人都用 Google OpenID)
- 但是呢,看到自動填入的 Google OpenID endpoint 網址,以為最後面的「id」要改成自己的 GMail ID(結果又失敗了)
評價:顯然這個登入畫面是個測驗,需要失敗多次證明你夠愛 Firefox 才能進來一起宣傳。
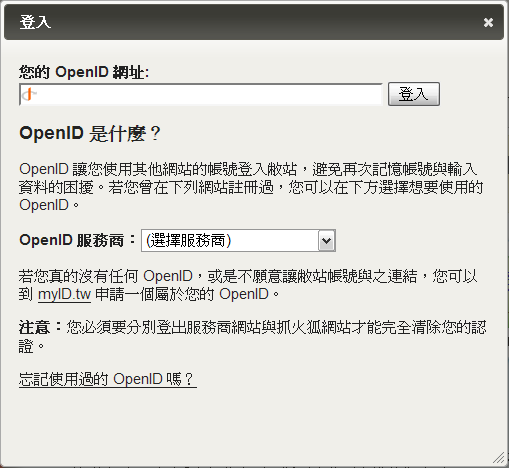
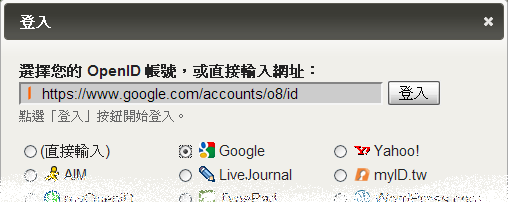
OpenID 有兩種形式,一種是該服務商的所有帳號都用一個固定的 endpoint 網址登入(像 Google、Yahoo),另一種是每個人都有個人網址。以下是 Yahoo 建議的登入畫面 (Google 也這樣建議,但我一時找不到):

發現有詐了吧?顯然他們認為既然不需要使用者輸入個人網址,就根本不需要讓他們知道他們用的是 OpenID;還有,需要輸入 username 的 OpenID 就管它去死吧跟我的按鈕無關。這種按鈕其實也不少人用,最知名的 Google OpenID 利用者 zoho 就是這樣(用競爭者的帳號服務開拓客戶呀嘖嘖)。而其他舊式的 OpenID 登入頁面(像 SourceForge 的)則沒有辦法表達「這個 endpoint 網址不需要再修改網址輸入 username 」這件事情。
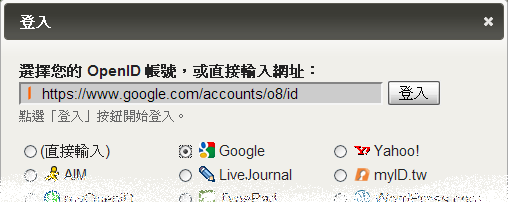
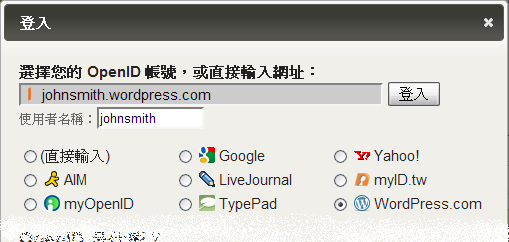
最後,經過了攏長的討論(中間還包括奇怪的設計像是準備兩個網址/登入 widget 一個可輸入一個 readonly),最後我們採用了現在這個設計:

這個設計直接解決了數個問題:
- 開始的焦點依然是 OpenID 輸入框,不是什麼選擇登入方式的選單。直接打網址的使用者操作是完全相同的(私心認為很重要)。
- 服務商選單變成 radio buttons,可以直接找到熟悉的標誌。
- 不使用「服務商」這種詞彙來引導使用者點選(實際上他們也不懂這個詞所以也引導不了)
- 最後,點選服務商時提供適當的回饋引導他輸入使用者名稱或是直接去點登入(請看下面)
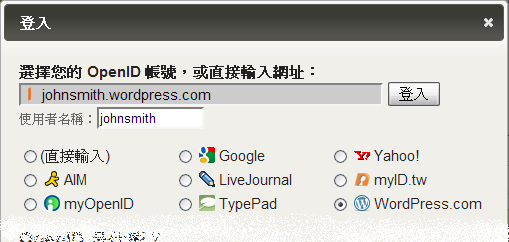
這是使用者點選 Google 會出現的提示,上面會變成灰色且唯讀。

這是使用者點選需要輸入 username 時會出現的提示,一樣上面是灰色不能改但下面打字時會跟著變化。

就希望這樣的設計能夠達到原本規格的要求了。不過,OpenID 怎麼這麼不紅呀,大部分的使用者好像都不知道。加油,好嗎?
註:大部分的網站不會有規格說要讓使用者意識到 OpenID 啦,所以最後兩個畫面可以再修改成當使用者點選 Google 時,OpenID 網址方塊直接消失改成 [使用 Google 登入] 的按鈕。點選 WordPress.com 時也可以消失只顯示下面那個使用者名稱的輸入方塊。
再討論的 metaphysical 一點,問題就變成「我們有辦法讓使用者在不了解 OpenID 的情況下推廣 OpenID 嗎?」或是「對使用者推廣 OpenID 的概念和推廣使用 OpenID 有關嗎?」不過這就不是本文的範圍了。