This content is over 13 years old. It may be obsolete and may not reflect the current opinion of the author.
這篇文章是給 Mobile App 比賽的介紹。
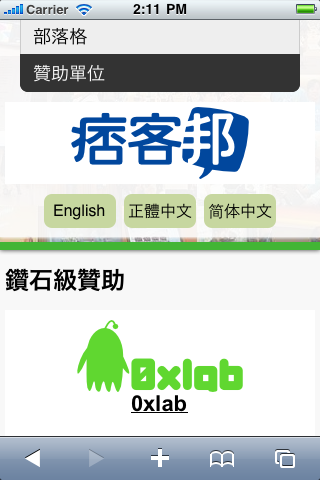
COSCUP 2011 網站帶有 Responsive Design 概念的 Media query CSS,在手機上網站會套用手機使用的 CSS 版面:

整個畫面的 CSS 重排;右方的贊助單位 Logo 隱藏,改成隨機顯示贊助單位於標題下方。贊助單位頁面有所有的贊助單位。

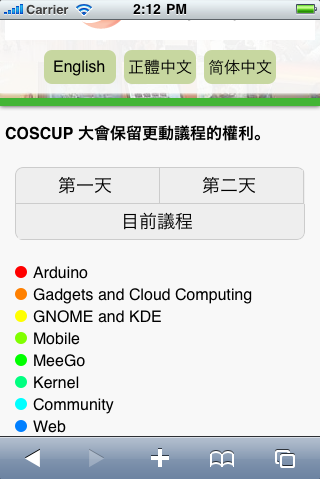
議程表格使用 CSS 將 <table> 原有的樣式拿掉。「目前議程」的按鈕可以在大會期間快速跳到目前正在進行的議程:

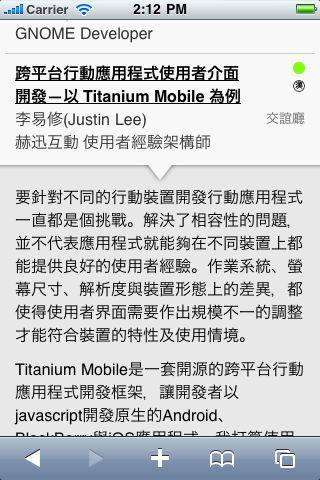
原本網站展開的議程詳細資訊的顯示方式如下圖:

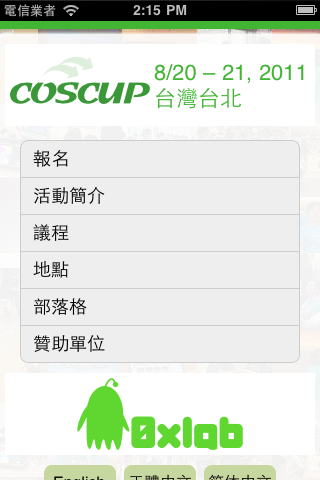
在 iOS 上,網站可以被加到 Home Screen:

![]()
從 Home Screen 啟動會進入全螢幕模式:

結語
COSCUP 2011 網站的設計目標是在同樣的網址,同樣的靜態 HTML 上面在桌面與手機均提供最好的體驗。在手機上,希望能夠用類 Web App 的形式展示手機使用者即時需要的內容。沒有在前端技術上很複雜的去做議程篩選、離線瀏覽等等,不過那些都是 Web App 的潛能。使用 Web App 的形式也能實現真正的跨平台——只要有瀏覽器的手機皆能執行操作。
希望大家會喜歡。
最後,感謝 COSCUP 2011 網站組團隊的協助,尤其是魏藥在後端內容管理上的開發。