I’ve talked about Firefox OS during several offline occasion; some people find the concept hard to understand, some, agreed with me, suggested that I should put everything together in written so people at large would know about it. Here are the reasons why I believe Mozilla should start working on an operating system based on Firefox.
1. To enrich the add-on ecosystem
Before Apple’s iTunes Apps Store for iPhone, and iPod or iPad later, Mozilla Add-ons was one of the largest collections of web software. The add-ons does from simply help people to access content to development tools. However, after 5 years of introduction of Firefox and it’s extension framework, people find it hard to formulate a business model with it – Mozilla try to cope the problem with donation system incorporated within the add-on site, however, with the proven model from the competitors, developers had shift their focus to these new platforms. Echofon, once called TwitterFox, would not be able to deliver a paid “pro” version successfully if it had not reach other platforms.
By developing an Firefox OS, Mozilla could make proof to developers in the ecosystem that Firefox is more than a browser, and their hard work is more than browser add-ons. I am not saying turning Firefox into an OS would immediately make add-ons development profitable – however, it might not never be if there is no OS.
2. To provide an alternative browser OS
When I talked about Firefox OS, people often compare my imaginary OS with Chrome OS. It’s comparable, yet, the Google’s approach might not be the best way. For instance, Google intend to copy Apple’s business model, creating an centralized Chrome Web Store, defeat the purpose that web should be a platform without a controlling vendor.
Should Mozilla had working on a Firefox OS, it not only provide an alternative to Chrome OS, but it also give users valuable choices on browser OS front. Alternative is not about playing the RMS card – that every software should have a libre alternative – instead, the existence of the strong enough alternative is the key to drive innovation.
(Don’t believe me? Think about IE6.)
3. To deliver better user experience in Firefox
The recent development of Firefox 4 bring exciting UI changes that align with many modern browsers, like Application Tabs or TabCandy, later known as Panorama, which enables user new innovate ways to organize information and works.
These powerful features, nevertheless, doesn’t work within an application as tiny as a browser sometimes. Before Panorama, I usually group my works in different browser windows, so I could switch between them on Windows taskbar. After trying Panorama, along with Application Tab, I don’t think it works as well as Exposé in Mac OS X, or even what I did. For example, app tabs are always visible no matter what Panorama work space you selected, yet in Panorama view app tabs actually belongs to a group – this results confusion. What’s worse, click in any app tab in another work group immediately brings you to that group, with no fast way to switching back.
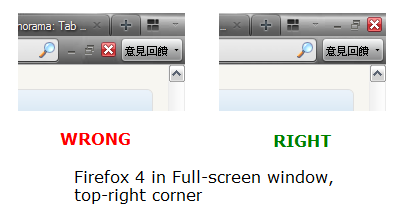
Another example would be the UI change decision about bringing tabs on top of the toolbar. I agreed with the decision to bring tabs to top; but when I pressed F11 to make my Firefox window go full screen, I found the close window button (the X) was not on the top-right corner of the screen (which, according to Fitt’s law, is a hot spot for cursor aiming, and, according to the logic of Windows OS, should be always the place to close a maximized window).
These examples might be just tiny issues that come with a beta version of Firefox; I believe most of them will be fixed by talent people at Mozilla before the final version releases. Nonetheless, these are the evidence that how messy it would be to ask an browser within an operating system to manage it’s own tasks – We should definitely work on these user experience innovation, however a Firefox browser will always be a constraint for these interaction innovations – A Firefox OS will not. By developing a Firefox OS with these innovations, Mozilla will certainly have a better chance to polish them before they were brought to the browser.
Ever since Windows 95, binding between tasks in browser window and tasks in client applications has always been a key issue. Windows 7 introduced jump list; IE9 users will be able to pin websites on their Windows task bar. A Firefox OS will help Mozilla developers come up with even better interaction, instead of endlessly implement what Windows, or other OS APIs enables applications (browsers) to do.
4. To defend the Open Web
Mozilla is a foundation with limited resource. Everything it does has to be somehow connect to its mission. A Firefox OS project will undeniably connect to the cause. Here is one of the reasons why: Today, users prefer mobile apps than [mobile] web.
I twitted the link sometimes ago. The sad inconvenient truth is, if people access information mainly from apps but not the through the browser, the browser itself will be irrelevant. Eventually, the web itself will be irrelevant, along with the promises of the Open Web that Mozilla holds true. Yet, this is exactly what is happening right now on the mobile front.
(Stilling thinking about bring a full Firefox to iOS is important? IMO it brings more buzz than piratical use.)
Firefox OS has the potential to become not just browser OS for web platform but also a truly open platform. Think about a slightly exaggerated future, where desktops, OSes, and applications on it seize to exist. People would access information on the Internet without going through the Web (and HTTP) but using devices and site-specific applications using socket connections. In that future, there are better be a vendor that continue express interests of openness through technologies and end-user products, and let that vendor be Mozilla, even though the Web as we know it seize to exist. Firefox OS could be that end-user product, just like Firefox 1.0 did to the web almost 6 years ago. Firefox OS could ultimately transform itself beyond browser, or browser OS, but first Mozilla need to make a browser OS.
Thus, to Mozilla HQ: It’s about time to launch a Firefox OS Project.