星期四在 Microsoft TechDays 2011 給的演講,介紹使用 HTML5 開發網路應用程式的入門。
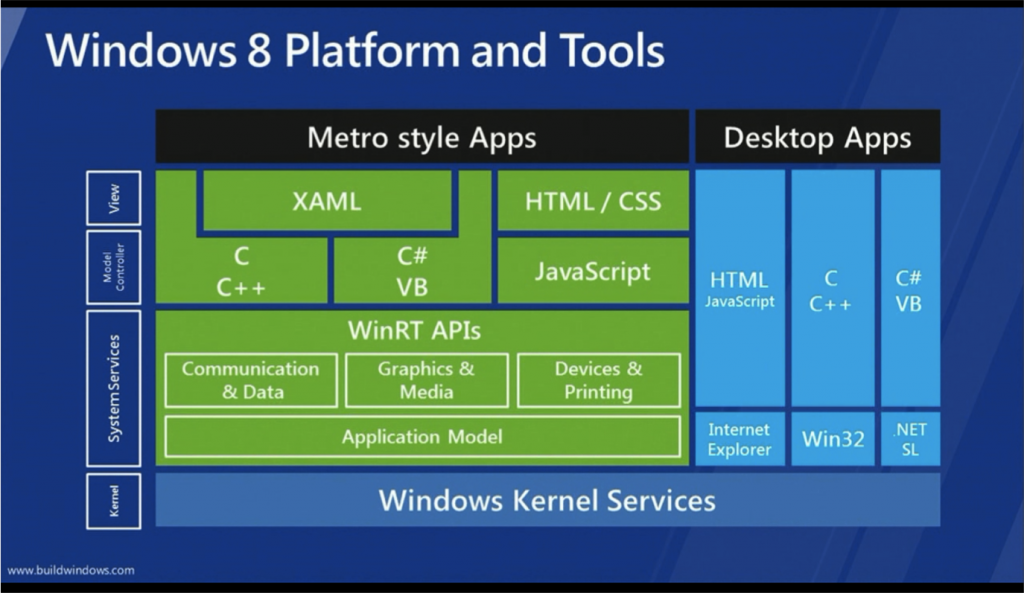
TechDays 這個大會比較適合企業 IT 決策人員,多半的議程都在介紹各種解決方案,技術議程算是其次。HTML5 與 Web 技術終於成為 Microsoft 的主要解決方案之一;尤其是星期三的 Build Windows 2011 Keynote 看到 Windows 8 這平台示意圖:

還有 Metro-style App 在 Visual Studio 2011 Preview 竟然跟 PhoneGap 一樣,是標準的 HTML Web App,用 window.Windows.{Storage|...} 來存取 Windows Runtime API,真是令人感慨萬千呀 …(裝老)
總之,Web 最終的程式平台,Web Tech 是真正的跨越所有平台的程式開發模式。你要加入我們嗎?