This content is over 14 years old. It may be obsolete and may not reflect the current opinion of the author.
中文:HTML5 文字雲現在是開源專案,歡迎到 Github 索取程式碼。自從公開之後新增的功能有隨機旋轉文字、彩色文字、支援 IE9 與 iPhone/iPad(很慢,不建議使用)。
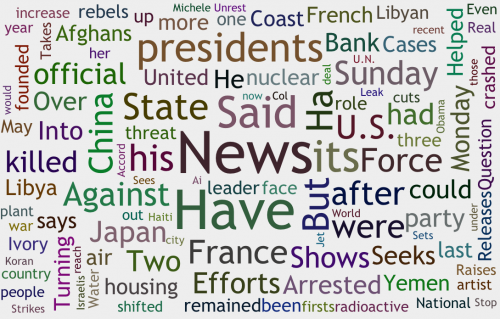
HTML5 Word Clouds is a HTML5 technical demo that generate a Java-based Wordle-like word cloud.
Under the hood, functions are devided into a library and two jQuery plug-ins:
- jQuery.getContent that fetch text remotely or locally using FileReader API
- WordFreq that run the text against Porter Stemming Algorithm (English) or N-gram analysis (Chinese) in Web Workers
- Finally, jQuery.wordCloud draws beautiful word cloud on <canvas>
For Mobile Safari and IE9 that doesn’t support Web Workers, I wrote Simulated Worker that put the worker script into an iframe scope (instead worker scope).
You are welcome to play around, grab the source code and run the testcases to see their capabilities.

Hi timdream,
Thanks for this amazing script. I will be really thankful to you if you can guide me to add a click event on each word or if you can provide function…
Pingback: HTML5 文字雲 | Blog: timdream
Hi! Would it be easy to include a switch to hide the top 5 or 10 most frequent words (for example: you, can, do, http)
Or better still, hide “stopwords” that don’t reveal anything about the content (a, an, the, do, be, have, I, you, he, she, it, etc)
Love the idea, but it’d be nice to be able to share your G+ Wordcloud on G+ directly 😉
Sorry but,as fun as this seems in theory….I switched from IE to Chrome just to do this,and,it did not work.And,I have a core i-7 machine,that is just 2 months old.
I’ll just make a collage from newspaper and magazine fonts,if I want a pretty graphic of what I am about.
I agree with previous comments: the next natural step to take with this would definitely be a filter for the most common words in the language.
There is now a new version of WordFreq library available for you to do that — http://http://timdream.org/wordfreq/ Free feel to look up the API and give it a try.