This content is over 12 years old. It may be obsolete and may not reflect the current opinion of the author.

Due to performance considerations, I’ve removed IndexedDB dependency completely from JSZhuyin, the Chinese IME implementation entirely in JavaScript. The program now do searches entirely in the memory with pre-built binary data (the data is built with node with JavaScript too). In order to future-proof the development I’ve enabled Travis CI to run tests with SlimerJS too. For those of you who is not familiar, SlimerJS is the Gecko (Firefox) equivalent of PhantomJS, which allow you to control a browser instance (e.g. to run a QUnit test page in this case) with JavaScript API.
Why not PhantomJS?
For starter, I don’t hate PhantomJS because it’s not Gecko. I love the tool and it’s pioneering idea, but the shipping version lacks of a lot of browser APIs needed for my project to run. It does not come with Function.prototype.bind (reason given here); nor I have no idea the version of WebKit it is shipping with, given the fact it comes with ArrayBuffer interface but without other basics like Uint16Array. Since JSZhuyin rely on these interfaces to work on binary data, I would have to set up the CI with anything other than PhantomJS.
The setup
If you are looking to run PhantomJS and QUnit, the grunt-contrib-qunit task is so easy to set up and it’s probably not warrant a post here. For testing on SlimerJS, I’ve turned to the grunt-shell task instead and run it with a shell script. Without messing up the format of the post here, please refer to the actual setup:
- .travis.yml (based on comment here.)
- grunt-shell setup in Gruntfile.js
- run-slimerjs.sh
- test/headless-runner.js (simply copied from the PhantomJS repository)
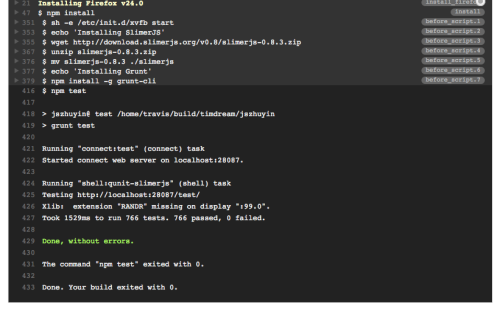
The first problem I hit was that SlimerJS does not return exit code due to Gecko constant. tee the output to a file and grep it solve the problem. The last small glitch I encountered when I push everything to Travis CI was the fact $TMPDIR directary is not actually writable in their VMs; so I moved the temporary file to the working directory instead.
Conclusion
I hope this post will help you get everything running. Web testing and automation is a gigantic topic in which I’ve just starting scratching it’s surface; sometimes I wish there should be a simple tool where you could set it up and forget it, but I still enjoy the alternative process before that show up.