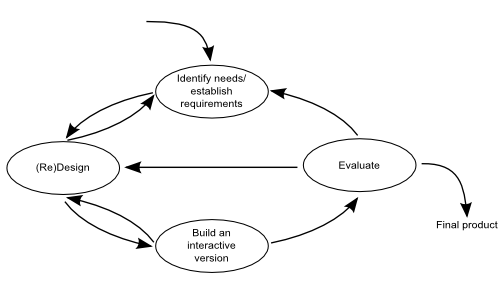
From “Interaction Design: beyond human-computer interaction” by Preece, Rogers, and Sharp. 2002.
慶祝與紀念
寫篇文章慶祝與紀念這個星期的風風雨雨。
慶祝在遇到如此複雜度的事情的關頭上,能夠找到夠多的朋友與家人的溫暖與陪伴,以及擁有足夠的成熟與 capacity 。
紀念逝去的天真,還有那個大家都可以好好相處永遠當好朋友的美好想像。
There are life challenges ahead. I won’t back down.
Firefox 的預設 Windows 中文字型預設值修改提議
如果您不想看這落落長的解釋,請往下捲看範例,分享一下您覺得哪個比較好看、容易閱讀。
Firefox 的預設中文字型設定存在 about:config 裡面的 font.name-list.*.zh-TW,裡面列出的字型在下列情況下會被套用在出現的文字上:
- 文字是中文,且
- 網頁沒有指定任何中文字型或指定 generic font name,且
- HTML 元素的 lang 屬性
- 設定在 zh-TW,或
- 設定語言的 font.name 與 font.name-list 屬性沒有任何中文字型且 Firefox 為中文版
目前 sans-serif 和 serif 字型的預設值都放在 PMingLiu,也就是新細明體/細明體。既然 Microsoft 在最近的 Windows 與 Office 提供了新的字型「微軟正黑體」,或許我們可以考慮把這兩個預設值換過去。
Why fix something that is not broken?
是不是「broken」,要看您怎麼定義它 (^^;)。新細明體多年以來是網路設計師唯一的選擇(標楷體太醜了不考慮),在螢幕解析度隨著科技進步,我們再也不需要點陣字才能看清楚中文筆劃的時候,貼近作業系統廠商所提供的新功能是比較好的方向。
新的 Windows 瀏覽器,例如 Safari 與 Chrome,已經將設定換到正黑體了。新版的 Opera 也是。
那就直接改吧,有什麼問題呢?
有一些 pros and cons 需要釐清;雖說是大哉問,因為我們沒有量化的數據可以確定:
- 正黑體在某些電腦上反而是比較難看的字型,例如沒有開 ClearType 的 Windows XP,或是開了卻沒有 tune 過。
- 沒有正黑體的電腦不管預設值怎麼改都沒差。
- 不確定「特別安裝了正黑體」的 Windows XP 的比率。或許約等於 Office 2007 的比率?
- 必須在「使用者習慣」與「提供更好選擇」做抉擇。
- 市場上只剩下 IE6/7/8 還是預設在新細明體呀,改到正黑體變成是產品差異化,但是使用者喜歡這個差異嗎?
- 很多知名的網站會掉進上列的字型套用條件,對使用者的感受相當大。
- 一般使用者很難找到這個設定值
- 選項視窗裡面的字型是
font.name.*.zh-TW,當年因為不想讓語言屬性影響英文字的顯示,所以一直都放在 Arial 與 Times New Roman。 - 中文字是因為那兩個字型沒有那些字所以才找 font.name-list 裡指定的字型的。
- 如果使用者不喜歡,他無法從選項視窗改回來。
- 選項視窗裡面的字型是
來個有圖有真相吧
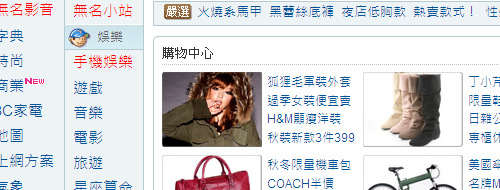
簡單來說,如果大家覺得不錯,我們可以把 Windows XP 上的 Yahoo 奇摩首頁從這個樣子(點進去看完整圖):
變成這個樣子:
這兩個 screenshot 是在 Windows XP 上開 ClearType (沒有 tune 過)的結果。想要測試自己的電腦,請打開 about:config,輸入 zh-TW,修改兩個 font.name-list,從「PMingLiU, MingLiU」改成「微軟正黑體, PMingLiU, MingLiU」。歡迎提供 Vista 或是 7 上面的 screenshot (話說我還真的不知道有什麼不同)
Update: Windows 7 和 Vista 下面有回應回報 ClearType + 正黑體不會太細。
已知此設定會影響的網站有:Yahoo!奇摩首頁、Google 首頁、PIXNET 首頁、無名小站首頁、Facebook 英文版上的中文字(中文版把語言指到 zh 所以沒有影響)、GMail、Twitter、Plurk 預設模板。
所以?
告訴我您認為哪個字型比較容易閱讀吧。網頁設計師如果有一些經驗和數據可以分享,也請不吝指教。
番外篇:那其他作業系統呢?
Mac OS X 的設定很歡樂的放在 LiGothic,而不是 Snow Leopard 萬惡的 Heiti TC。倒是在討論這件事情的過程我們發現 monospace.zh-TW 指定的字型是錯的,這個已經開 bug 報上去了(感謝 Irvin)。
Linux 則是完全沒有寫 font.name-list 預設值 … Firefox 會很合理的去拉 Gnome 與系統 fontconfig 所定義的 sans-serif 與 serif 字型。