Disclaimer: I am a Mozilla Taiwan Community contributor, however the followings are my own point of view; not the view of entire community.
中文版貼在 Mozilla Links。
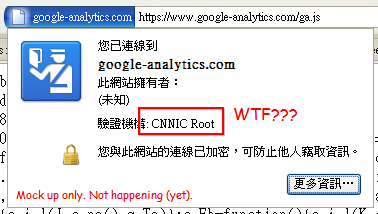
So, now we got bug 476766 calling Mozilla to remove CNNIC CA certs from it’s codebase, and people posted over on how to remove it manually. Personally I agreed with the objective argument in the bug, that officially CNNIC is considered innocent until proven guilty. To make my point, here is a PhotoShop MS Paint mock up for you. Please stop the nonsense in bug 476766 unless you see this:

But if you do, please immediately click [Detail…] and export the fake SSL cert. Every responsible browser vendor, include Mozilla, will remove the CNNIC Root upon this goes public, and the fake certificate would be the biggest scandal of the year to China, on the Internet.
What you should do before that
If you feel unsafe on the standard practice of browser vendors, you could disable the CA certs in your computer. Mozilla is correct on not-removing the CA certs, but for user who want to remove them themselves, I don’t think Mozilla has provided an easy tool for that. Clicking Tools – Options – Advanced – Security – Certificate Manager is just too painful. So here is an add-on I wrote which does that for you: CA Untrustworthy. Do remember that removing CNNIC CA certs will break legit CNNIC-signed websites.
For the less paranoid, Rex provided us an add-on “Cert Alert” that alerts user whenever they encountered an CNNIC-signed website. Install it, after that, when you see the alert, you could use your judgment to consider the trustworthiness of the website – you might actually find the fake SSL cert that way.