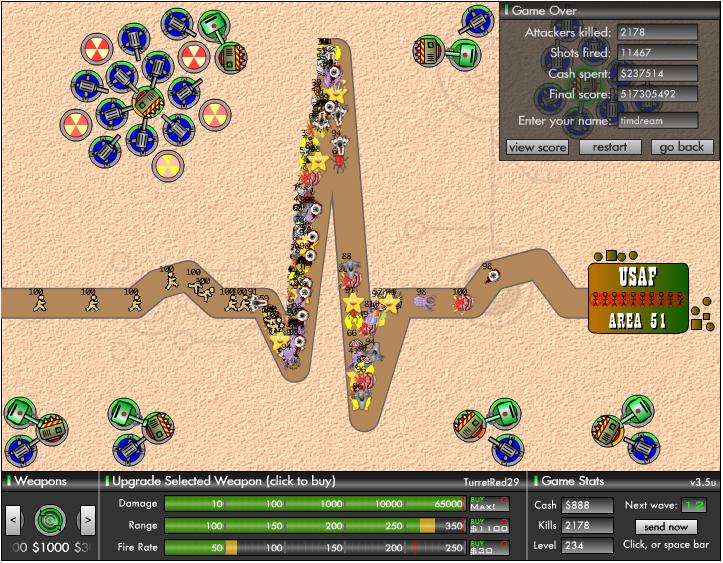
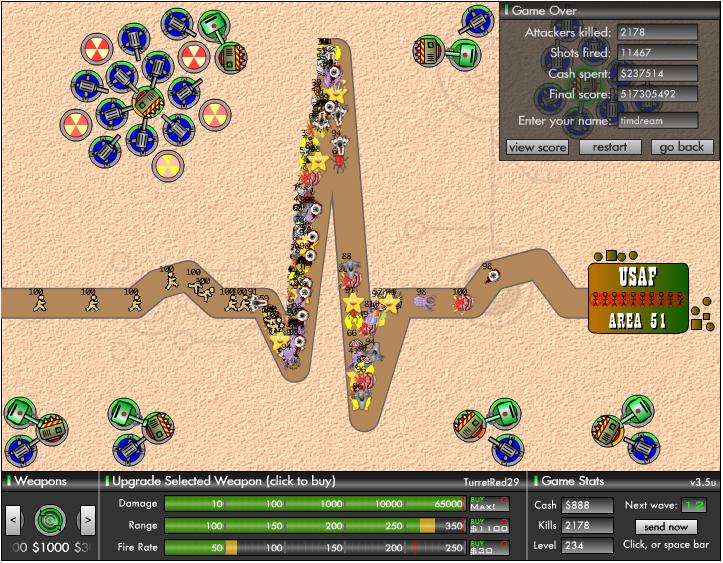
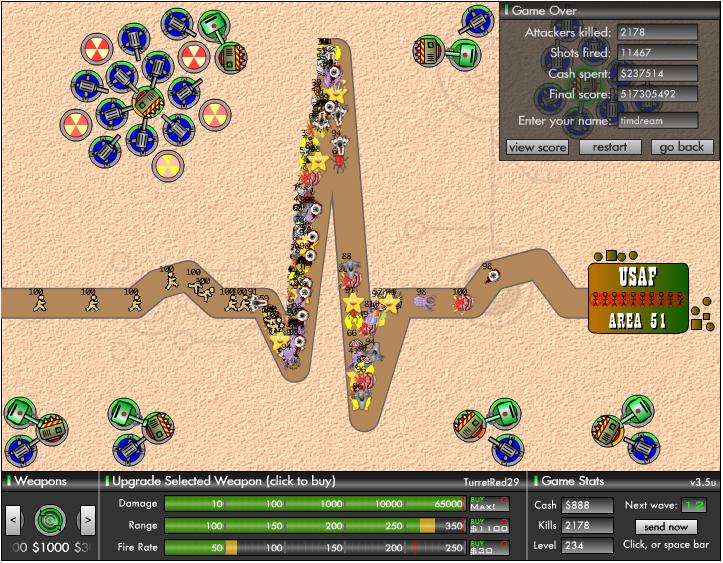
縮圖除了節省頻寬、快速下載以外,更重要的目的是讓小圖片看起來清晰:像是以下是兩張之前玩 Onslaught 的螢幕截圖:一張是縮圖 ,另一張是大圖再用 CSS 指定為小圖的大小;後圖的失真程度明顯較嚴重。


至少在 IE 和 Firefox 這個問題是存在的。我不知道為什麼當他們努力在文字平滑上下功夫,想把網頁變好看的時候,竟然會忘記圖這麼重要的因素。是為了要節省圖片取樣需要的CPU?
做演示實驗網站時的小感想;演示實驗網站是用 PHP GD2 縮圖的。對了:前幾天玩 Safari 3 beta for Windows 發現它沒有這個問題;看樣子還是水果店注重外觀大於效能(笑)。


Besides saving the bandwidth, one of the main reasons we thumbnail our images on the web is because we want them look clear even if they are in small sizes – we simply don’t trust the way browsers re-sample images: for the screenshots above taken from Onslaught, the later one (a big image down-sized by CSS instead of thumbnailing on the server side) looks far more worse than the first one (which the image itself is already size small on Flickr).
I have no idea how come IE and Firefox guys are working so hard trying to make webpages looks nicer by smoothing the fonts, they’d all forget how important images mean in webpages now days. Trying to save CPU resources I think. The only browser that re-sample images nicely is Safari 3 beta for Windows, A.F.A.I.K.